This article was originally posted on AndyRosic.com.
Most product managers and startup folks miss a stakeholder.
I’ve read some great articles lately on how to prioritize product features by folks like Ameet Ranadive at Twitter and Julie Zhou at Facebook. Click the links, they’re mandatory reading. But there is a product justification that very often gets de-prioritized, has it’s scope cut, or just plain old gets forgotten. But, sometimes we have to build things because it’s the right thing to do.
Sometimes we have to build things because it’s the right thing to do.
Recently my product team will ask me why we’re working on a certain feature or set of initiatives. And the answer is because it’s the right thing to do… For humanity. I’ve started using that phrasing with them and it’s catching on.
I spent my first, formative PM years at a company that built software for the Deaf and Hard of Hearing. Everything we did was to serve this often overlooked community of people. We didn’t have to justify why something might take longer or be harder than other options. It just had to work for them. And later, building games for children meant that we also designed and coded for the accessibility of children and young adults on the spectrum with Autism and Asperger’s. It just had to delight the pickiest of all possible users.
But in some roles, it has been sadly easier to justify why we won’t be doing that work (time, cost, reasons). It has no sizzle. It’s hard to prove or justify revenue. It can feel like unseen, hidden functionality. The ‘market’ is just too small.
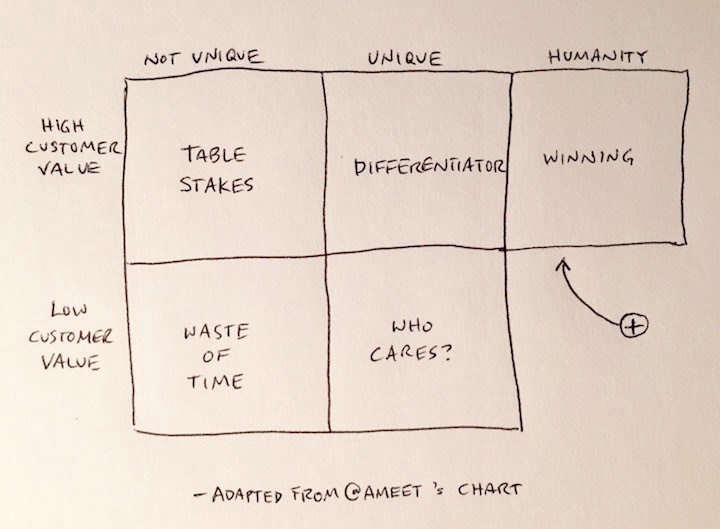
In the article referenced above, Ameet posts a chart to help product folks prioritize features based on a 4×4 grid of value vs. uniqueness. It’s a great way to filter out the noise of too many feature requests / ideas. But it falls short again, because the human element — the one where we consider the people who are most helped by technology and often least able to access it — isn’t there. I suppose you could justify that it ought to be in the “table stakes” segment. But if it’s not explicitly called out, then trust me it’s never going to get built into your product.

There are many considerations when building things for people with hearing impairment, or vision impairment, or anyone who is challenged in using your product. (Hopefully you are building for all of them.) The point is that we have to make sure our product works for everyone. For humanity.
The point is that we have to make sure our product works for everyone. For humanity.
Stop pretending to justify why you aren’t doing it. (I’m speaking to myself, too.) And start putting some backbone in your roadmap by standing up for those who frequently get forgotten and left behind.
For example, parts of our current app can strand you if you’re using a screen reader. That’s unacceptable, and we’re fixing it. As we evaluate upcoming features, we’re keeping accessibility at the forefront. It takes time and costs money to do so, but if you use my updated chart above then the justification gets easier.
There are so many great new options in technology, and each has the power to include or exclude. With all of the new audio input options (like Google voice, Siri, or Alexa), how does a deaf person use your app or service? Does your new chatbot work with text-to-speech? Are your marketing videos close captioned? These are the types of great questions PM’s should keep asking. Let’s make sure we don’t stop there, but get the work onto our roadmaps and shipped out… to humanity.